
一协作 | 设计&开发
一协作 | 团队协作微信小程序
一协作是一款为团队协作而生的微信小程序,秉持着高效、简洁、易用的特性。它符合微信小程序“即用即走”、“天生跨平台”等特性,将工作与安排从微信纷繁杂乱的信息中抽离出来。
在本项目中,我们团队尝试并实践了一个产品的产生流程:从用户调研、原型设计到开发和迭代测试。每个流程我均有参与,和队员们共同成长并收获许多。所有参与的流程中,我主要负责以下几个部分:
- 用户访谈
- 原型设计
- 前端开发
方向确定
近几年微信中生活与工作混杂、消息杂乱繁多,尤其是大学校园内,社团组织与比赛团队繁多,且大多使用微信交流。我们由此切入,利用微信小程序免安装、易使用的特点,决定开发一款团队协作的微信小程序,以在微信中更好地进行团队协作与任务管理。
用户访谈
我们以大学生为切入点,邀请了13位拥有丰富的社团组织和比赛团队经验的同学,围绕“如何高效、灵活又简单的进行任务协作”展开访谈。
在访谈时进行录音,后续转录。最终把所有转录稿进行 分析与整合(synthesis) ,得到功能需求。
我们发现,团队在使用微信进行协作的过程中,主要有以下几个痛点:
- 任务分工编辑不方便,使用查看麻烦
- 通知无法确定是否都看过
- 组员经常不清楚总体进度与时间线
- 交流时总需要斟酌语气,有想法表达困难
于是,我们确定了程序的主体功能模块:任务、公告、日程、会议、点子 。针对以上几个痛点,我们设计出了一下的功能对策:
- 任务看板模块 –> 清晰快速的分工
- 公告已读功能 –> 轻松看见成员是否已读公告
- 日程与会议 –> 任务进度与时间线清晰可见
- 点子墙 –> 半匿名的头脑风暴空间,大胆发表想法
问卷发放
鉴于问卷本身的性质与现有的资源,我们决定依据访谈的结果,利用问卷来 验证想法与筛选功能。分析来自多个省份的两百多份问卷,我们得以确认我们的主体功能方向正确,并落实想法。
产品架构
接下来,我们根据用户调研的结果整理出了一份产品功能架构图。
原型设计
我们使用 Axure 来制作原型。为了让用户在微信中简单地使用、不产生隔阂,我们决定采用微信在小程序设计文档中给出的视觉规范以及UI组件。
针对几个关键需求,我们做出了以下几个设计:
公告已读
一条公告发出后,很难知晓有多少人已读。于是我们为公告添加了已读模块,用户看完公告后点击已读,便可清晰地看见已读与未读名单。
沟通模板
针对团队内沟通时需要斟酌语气带来的困难,我们给出了 “表情+文字” 的沟通模板的解决方案。利用统一的表情来构建统一的认知,例如提意见时:当我提出意见时,这就代表着我是平等的、就事论事地提出意见。不再需要复杂地斟酌我的表达倾向。并且,文字模板可以随时修改与保存,再极大地了减少语气斟酌的工作量。
日程与关联任务
为了构建整个项目清晰的进程与时间线,我们创建了日程模块,每个日程包含 关联任务 的功能。由此,用户可清晰的安排项目进度,还可以看见每个日程中包含的哪些任务。
点子墙
点子墙是为了解决“敢想不敢言”的问题而诞生的。在我们用户调研过后,我们邀请访谈对象们组建了一个种子用户群来为我们提意见以及做测试。然而有的人却私下找到我们说她 “有想法却不好意思在群里说”。于是我们决定添加一个点子墙的模块,在这里可以选择半匿名(随意填写名称)和大家分享点子。
技术实现
微信小程序的开发与网页相差不大,特别是与Vue.js很像,都是数据绑定的模式,因而不做赘述。
特别的是,在这次项目中,终于有机会实践了一些 CSS3动画 的制作。使用 CSS3 中 animation 与 keyframes 的特性为小程序添加了以下一些动效:
设计迭代
项目列表
上图是原设计,只是单纯地展示了每个项目的 图标和名称,详细信息由点击右边的图标进入。这样的设计使得 展现的信息十分有限,让这个页面显得鸡肋且无趣。经过构思改版后,得到了以下的设计:
构思的草图:采用卡片式的设计,力求让项目的重要信息能够直观地展示在首页,并且足够简洁、清晰。
最终实现的页面:展现的信息包括项目中最重要的几个模块的缩影:
- 即将到期的任务
- 即将来临的会议
并且星标项目默认展开,普通项目默认折叠的做法:使得重要信息得以展示的同时,界面保持清爽且易于管理。
任务详情
这是原来的【任务详情】页面,用于展示一个任务的截止时间、任务描述、子任务和反馈模版等众多功能。当时使用的是列表项的展现形式,每种信息占用一个列表项。可操作项与信息项揉杂在一起,加上醒目的删除任务按钮,使得上半部分的页面看起来较为杂乱。
经过改版后,任务的基本信息集中地展现在最上层的模块中,其他模块如【子任务】与【反馈】则与基本信息并列显示,且采用与主页项目相同的折叠方式。这样能将重要信息清晰地展示给用户,并且是与主页项目折叠相同的方式,可给予用户一致的操作体验并降低学习成本。
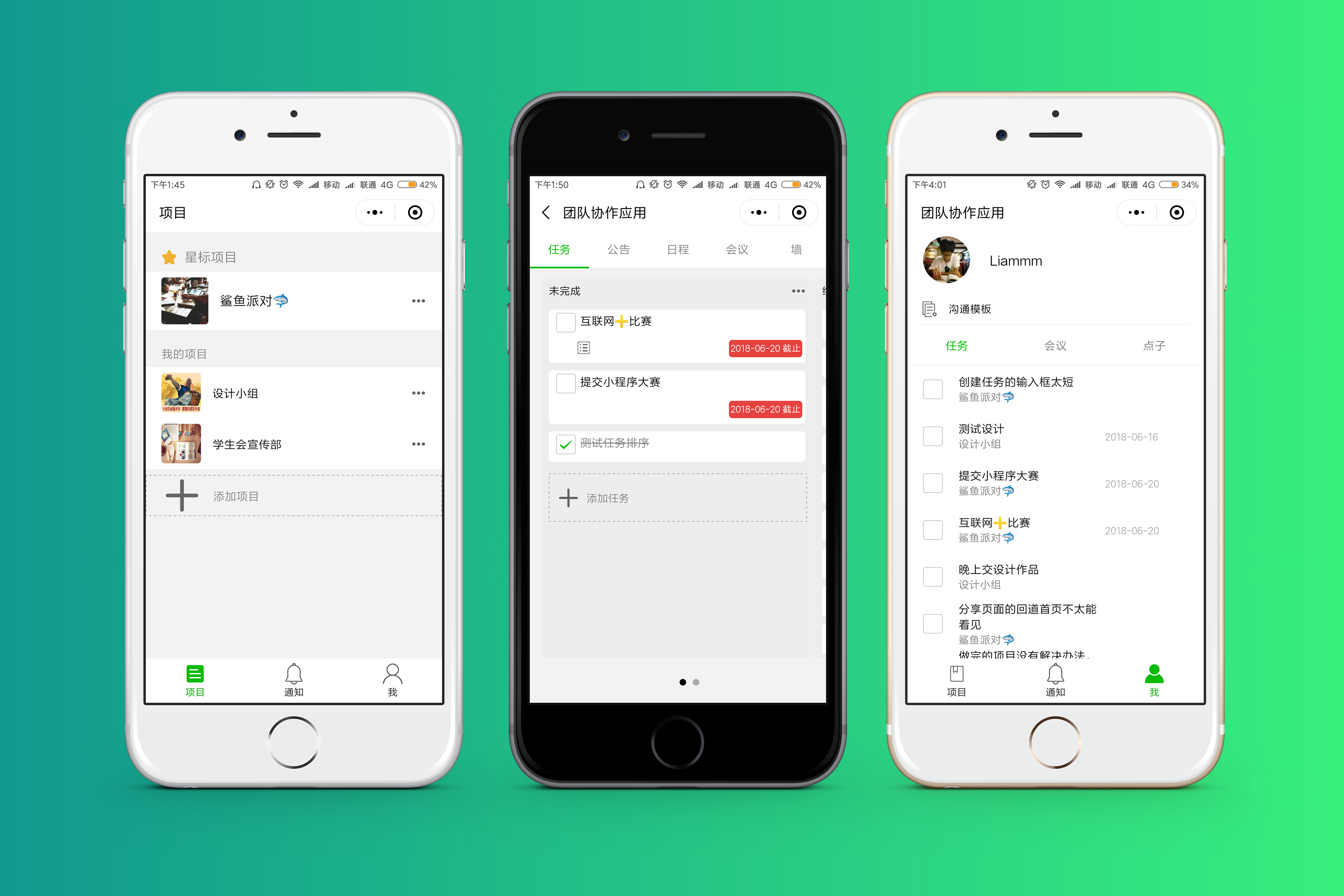
这是编码后的实际效果
左图,在简单的任务中:信息清晰明了,添加更多的功能板块的操作集中在右上角的图标中。
右图,在添加了更多信息的任务中:各模块界限清晰,信息井然有序。并且模块可以折叠,根据需要主动过滤信息。
团队 | 鲨鱼派对
共四名成员,均来自华南师范大学,由两位软件工程的产品与全栈大神、一位金融的妹子、和我组成。